ゆりか
ゆりかこんにちは、ゆりかです。
はじめに
最近、『また旅ブログ』のトップページの作り方を質問される機会が増えました。私も作成した当初は、色んな方に助けてもらったので、次は私の番!ということで。
今回は、SWELLの『サイト型ランディングページの作り方』を超初心者向けに解説します。
 ゆりか
ゆりか少し手間はかかりますが、とってもステキなトップページができますよ。
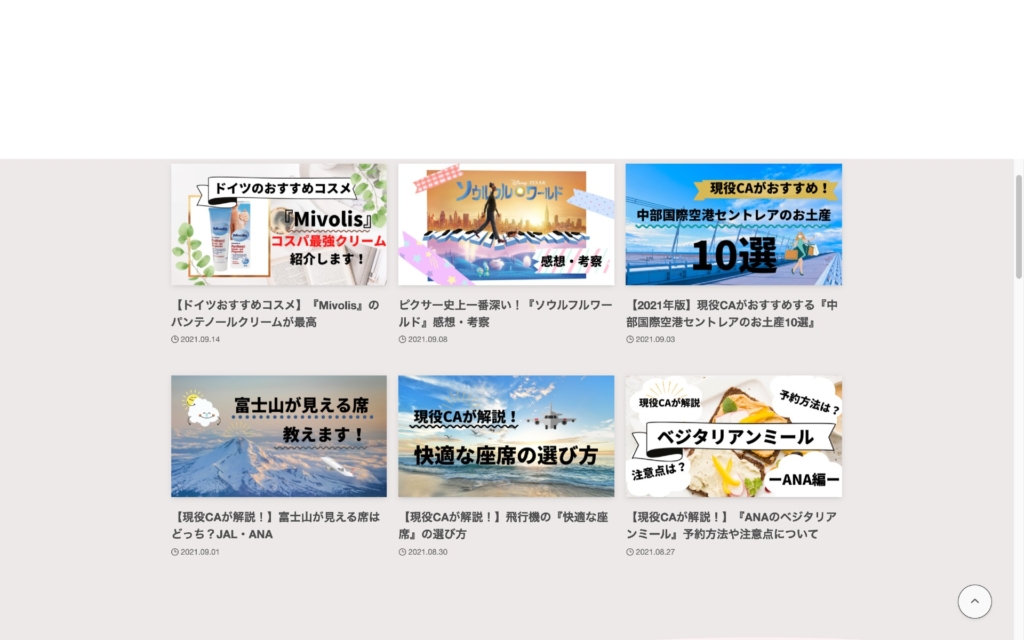
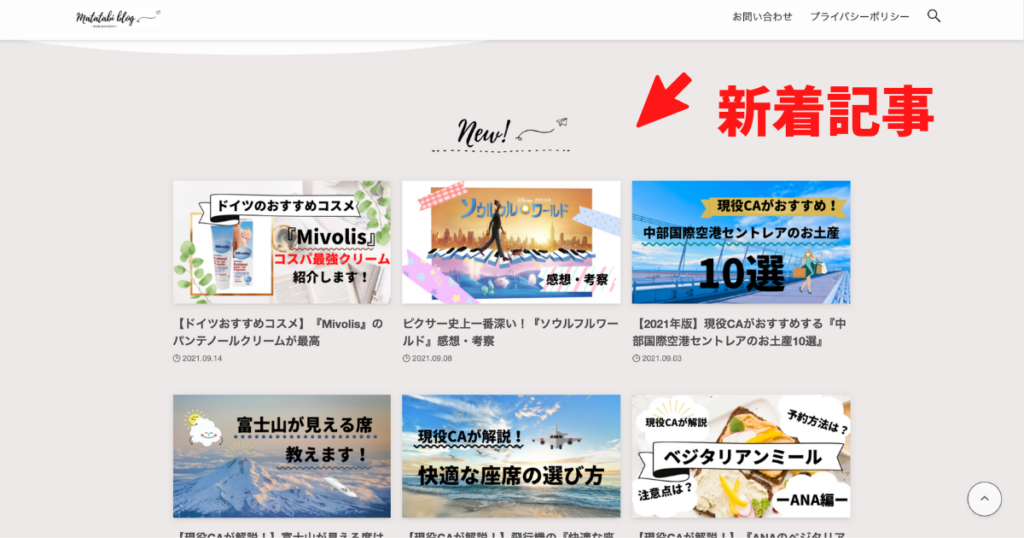
▼ 【デスクトップ版】2021年9月現在のトップページはこんな感じです。






SWELLの公式HPはこちら。

トップページのカスタマイズについて
SWELLでは、ダッシュボードのカスタマイズからボタン一つでトップページが作成できます。
ですが、今回のサイト型ランディングページは、固定ページで作成をします!

サイト型ランディングページって何?
そもそも『サイト型ランディングページ』って何かと言うと、
- サイト型とは:ホームページのように、カテゴリーごとに分かれているデザイン!知りたい情報がすぐに見つかる、というメリットがあります!
- ブログ型とは:新しい記事が順番に表示されるデザイン。
LP(ランディングページ)とは
検索結果やWeb広告を経由して、ユーザーが最初にアクセスするページです。縦長の1枚のみのレイアウトが人気!
【SWELL】超初心者向け!サイト型ランディングページの作り方
ではさっそく作成手順を解説します。
手順① 固定ページで新着記事を作成する
まずは、この新着記事の部分を作成します。


ダッシュボードから固定ページ→新規追加を押して新しい固定ページを作ります。

自分で分かれば、どんな名前でもOKです。
手順② 背景を設定する
タイトルをつけたら、次は背景を設定しましょう。

写真では、もう記事が表示されていますが、記事の出し方は次の工程で解説します!

- この辺をクリックすると、右の背景を編集画面が出てきます。
- コンテンツの横幅は’’記事’’に設定。
- 上下のpadding量はPC=40、SP(モバイル)=0に設定。
- 記事のタイトルや説明文の表示カラーです。好みのカラーに設定しましょう。
- 背景色を設定します。後ほど詳しく解説しますが、タイトルを画像に設定した方は画像の背景と同じ色に設定すると、ロゴだけが表示されたように見えます。

- 上の境界線を設定します。好みの形状と高さのレベルに設定してください。私は、形状を波、レベルは5に設定しています。
- 下の境界線も同様に設定しましょう。
手順③ 新着記事の投稿部分を作成する
次に、新着記事の投稿部分を作成します。

『新着記事』や『NEW』など、好みのタイトルを入れてください。私は、ブログのタイトルと同じフォントにしたかったので、画像を挿入しています。
▼ 画像の入れ方はSTEP3へ

- 『見出し』をdeleteで消去します。
- +ボタンを押して『画像』と検索。
- 画像を選択して、タイトルにしたい画像を選択します。
- はじめて画像をアップロードする方は、画像→メディアライブラリ→画像をドラッグして追加してください。
- 画像は好みの大きさに調整できます。
- 背景の項でも確認した通り、トップページの背景と画像の背景を同じ色にすることで、次のように’’NEW’’というロゴだけが見えるようになります。

- +ボタンを押し、『投稿リスト』と検索します。
- 『投稿リスト』を選択すると、リストが表示されます。

- 枠内をクリックすると、右の『settings一覧』が出てきます。
- settingsになっていることを確認。
- 私は6つに設定していますが、ぜひ好みの枚数に設定してください。
- レイアウトもお好みでOK!私はカード型です。
- 新着記事なので『新着順』を選択。
- 『降順』を選択。

- お好みの表示を選択してください。
- 『カラム数』とは、横に並ぶ記事の数です。(PC)はデスクトップで見たときのカラム数なので、私は3列に設定しています。
- (SP)は、モバイルで見たときの数です。私は2列派。
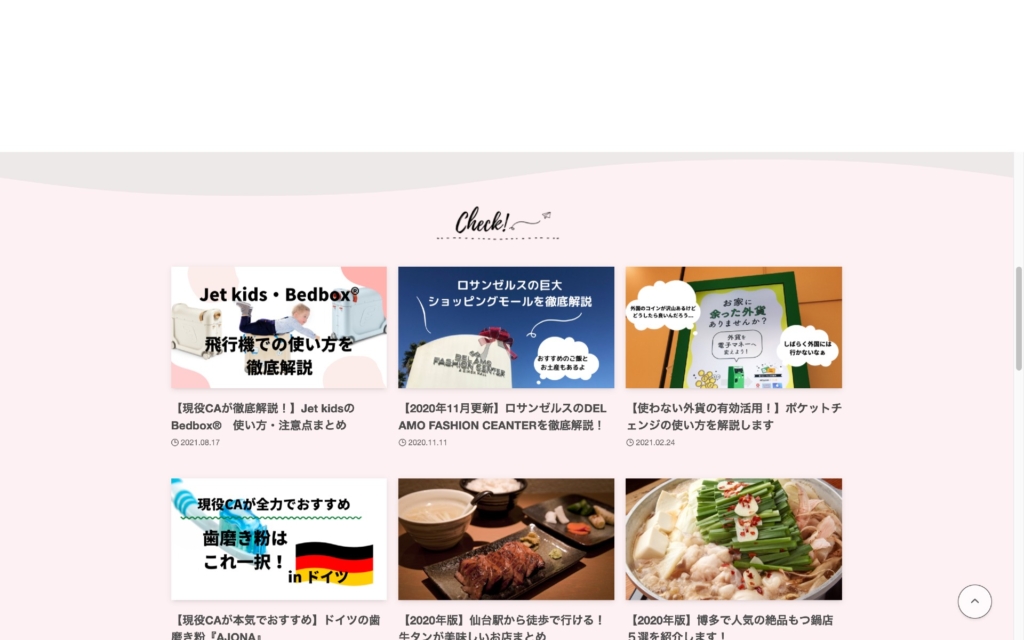
同じ要領で、Checkの部分を作ってみましょう。

投稿リストを作成するときの注意点

1つ目と2つ目の投稿リストの境界線を設定する場合、2つ目の’’上部の境界線の高さのレベル’’は『0』にしてください!
両方ともレベル1〜5に設定するとおかしなことになります。
 ゆりか
ゆりかここまでで、投稿リストの設定はできましたね。
すごいです!!ちょっと一息。
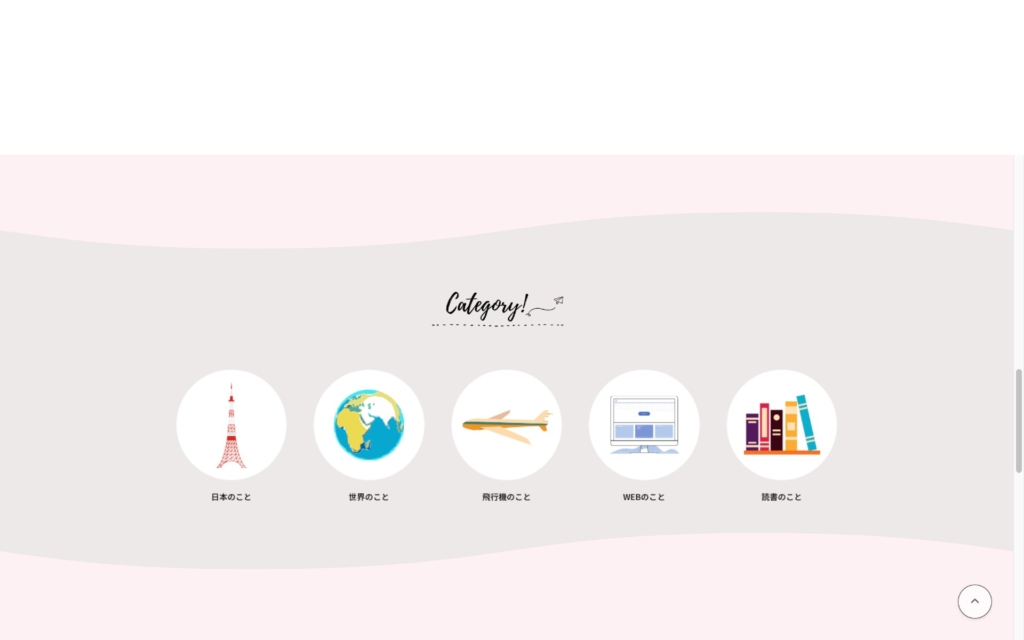
手順④ カテゴリーを設定する
続いて、カテゴリーの部分の設定を行います。

新着記事を作成したときと同じ手順です。

こちらも同様です。

今までと同様、+ボタンからカラムを選択します。

50/50のカラムを選択してください。これで等間隔のカラムができます。
カテゴリーの画像を挿入しましょう。(私はCanvaで作成しました!)

- +部分をクリック。
- 『画像』と検索して、タイトルの画像を挿入したときと同様、画像を選択します。

中央に出てくる+マークを押すと、カラム数を増やすことができます。みなさんのカテゴリー数に合わせて設定してください。
カテゴリーのページに飛べるように、URLを設定しましょう。

- 設定した画像をクリックするとメニューが出てくるので、カテゴリーページのURLを入力します。
- 私は、画像自体に『日本のこと』と入れていますが、+ボタン→『段落』を表示して、そこにに書くこともできます!
 ゆりか
ゆりかカテゴリー部分はこれで完成!
あとちょっとです!!
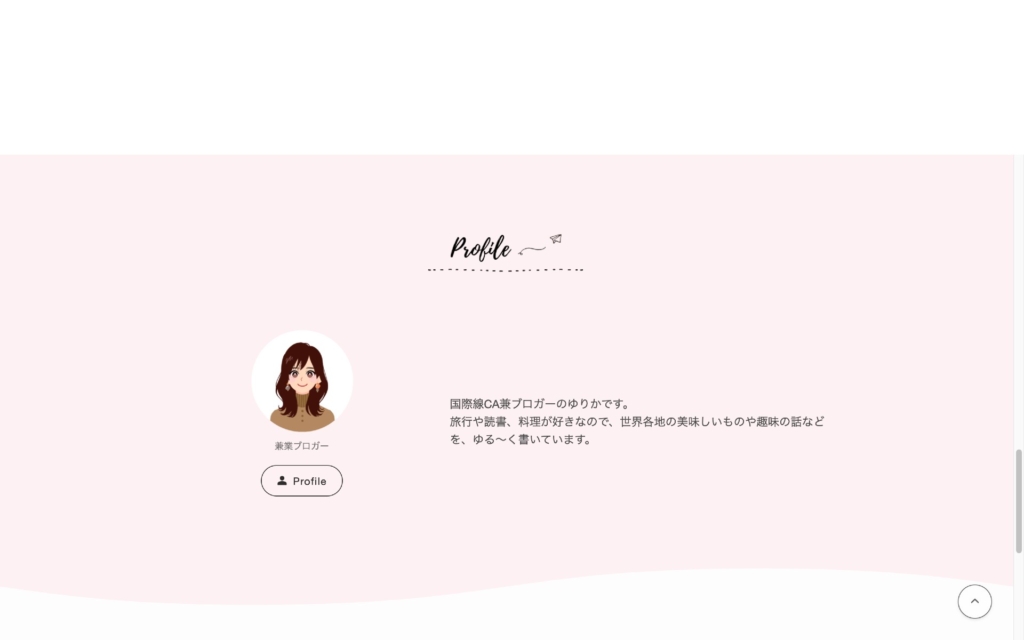
手順⑤ プロフィール欄を作成する
最後は、プロフィール欄の作成です。
プロフィールは、ダッシュボードのカスタマイズからも作れるので、お好きな方を設定してください。

先ほどと同様にフルワイドを選択後、カラムを設定します。

今回は、30/70を選びます。左側に顔写真、右側に文章を書くためです。
写真を2枚使いたいとか、大きな写真の下に文章を入れたいなどあれば、カラムを好みの比率に調節してください。
カテゴリーのときと同様、画像を挿入しましょう。こちらで、大きさの調整もできます。

- 画像下のプラスボタンを押します。
- メニューから段落を選ぶと、文字が入力できるので名前を入力します。
名前を入力しただけだと、左に寄ってしまうので、中央に寄せておきましょう。

- 名前を入力した辺りをクリックすると、メニュが出てくるので、三本線を選択します。
- テキストの中央寄せを選択します。

先ほどと同様、+ボタン→段落を押して、本文を入力します。
SWELLボタンを設定して、プロフィールページに飛べるようにします。


- Text部分に、’’プロフィール’’や’’自己紹介’’など、好みのボタン名を入力します。
- プロフィールページのリンクを貼ります。
- 好みのボタンを選びます。
- 名前のときと同様、位置を決めます。
これで固定ページの編集は終わりです!!
 ゆりか
ゆりかお疲れ様でした!!
手順⑥ 『固定ページ』を表示させる
最後に、『固定ページ』をトップページに表示させます。
これで終わりなのであと少し頑張りましょう!

ダッシュボードから『カスタマイズ』に行きます。


- 『固定ページ』を選択します。
- 今まで作っていた『トップページ』を選択します。
 ゆりか
ゆりかこれで、作成したLPがトップ画面に表示されるはずです!
本当にお疲れ様でした!
まとめ
今回は、私が設定している通りにカスタマイズする方法を紹介しました!
この操作に慣れたら、表示する投稿を入れ替えたり、画像・動画を入れたり、是非みなさんの好みのカスタマイズに変更してみてくださいね〜!